组件的生命周期
一个 React Native 组件从它被加载到最终被卸载,会经历一个完整的生命周期,在这个生命周期里,开发者可以定义一些生命周期函数,用来处理在特定条件下组件将要执行的操作,比如在某个时间点读取数据等,类似 Android 系统中 Activity 的生命周期。
虚拟DOM
当应用启动,React Native在内存中维护着一个虚拟DOM,组件的生命周期就是指组件初始化并挂载到虚拟DOM为起始,到组件从虚拟DOM卸载为终结。生命周期的方法就是组件在虚拟DOM中不同状态的描述。
三个阶段
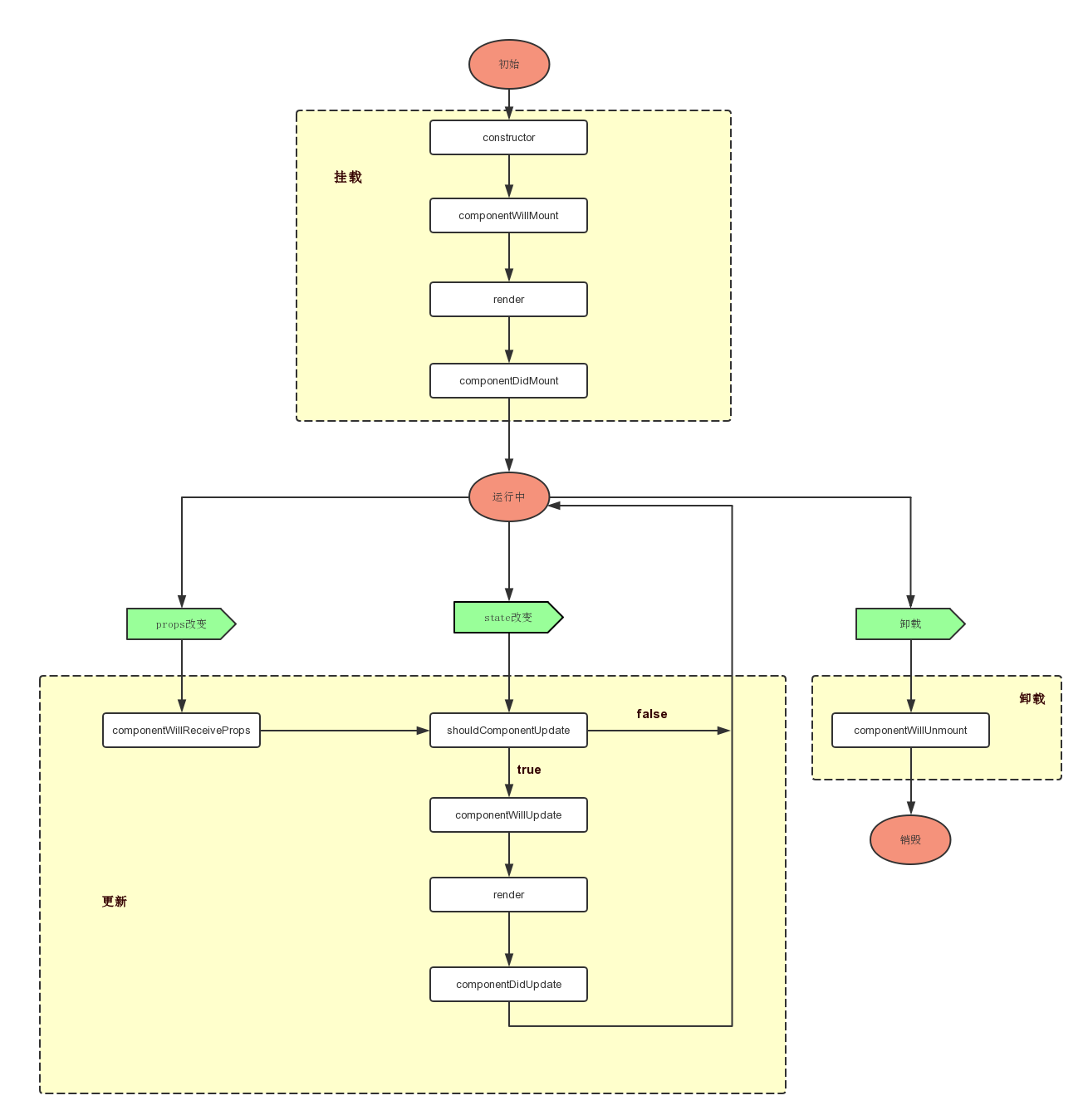
组件的生命周期分为三个阶段,如下图,分别是挂载(mounting)、更新(updating)和卸载(Unmounting),其中挂载和更新阶段都会调用render方法进行绘制。下面对这三个阶段分别进行讲解。

挂载(Mounting)
- constructor()
- componentWillMount()
- render()
- componentDidMount()
constructor
constructor是RN组件的构造方法,它在RN组件被加载前先被调用。当我们的组件继承自React.Component时,需要在构造方法中最先调用super(props)。如果不需要初始化state,则不需要实现构造方法。
在构造方法中初始化state,如下所示。
|
|
componentWillMount
|
|
componentWillMount方法在挂载前被立即调用。它在render方法前被执行,因此,在componentWillMount方法中设置state并不会导致重新被渲染。它只会被执行一次,通常情况下,建议使用constructor方法来代替它。
render
|
|
该方法是必须的,一旦调用,则会去检查 this.props 和 this.state 的数据并返回一个 React 元素。render方法中不应该修改组件的props和state,因为render方法是“纯洁的”,这意味着每次调用该方法时都会返回相同的结果。render方法在更新阶段也会被调用,前提是shouldComponentUpdate方法返回true。
componentDidMount
|
|
componentDidMount方法在组件被挂载后立即调用,在render方法后被执行。开发者可以在这个方法中获取其中的元素或者子组件,需要注意的是,子组件的componentDidMount方法会在父组件的componentDidMount方法之前调用。如果需要从网络加载数据显示到界面上,在这里进行网络请求是一个不错的选择。在componentDidMount方法中设置state将会被重新渲染。
更新(Updating)
- componentWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
改变props或者state时可以导致更新,当一个组件被重新渲染时,会调用如下方法。
componentWillReceiveProps
|
|
componentWillReceiveProps方法会在挂载的组件接收到新的props时被调用,它接收一个Object类型参数nextProps,表示新的props。通常在这个方法中接收新的props值,并根据props的变化,通过调用 this.setState() 来更新组件state,this.setState()不会触发 render方法的调用。
在挂载的过程中,初始的props并不会触发调用componentWillReceiveProps方法,这个方法只会在组件中的props更新时被调用,另外,调用this.setState()也不会触发调用componentWillReceiveProps方法。
shouldComponentUpdate
|
|
当组件接收到新的props和state时,shouldComponentUpdate方法被调用,它接收两个Object参数,nextProps是新的props,nextState是新的state。
shouldComponentUpdate方法默认返回true,用来保证数据变化时,组件能够重新渲染。你也可以重载这个方法,通过检查变化前后props和state,来决定组件是否需要重新渲染。如果返回false,则组件不会被重新渲染,也不会调用本方法后面的componentWillUpdate和componentDidUpdate方法。
componentWillUpdate
|
|
如果组件props或者state改变,并且此前的shouldComponentUpdate方法返回为 true,则会调用该方法。componentWillUpdate方法会在组件重新渲染前被调用,因此,可以在这个方法中为重新渲染做一些准备工作。需要注意的是,在这个方法中,不能使用 this.setState 来更改state,如果想要根据props来更改state,需要在componentWillReceiveProps方法中去实现,而不是在这里。
render
同挂载的 render
componentDidUpdate
|
|
组件重新渲染完成后会调用componentDidUpdate方法。两个参数分别是渲染前的props和渲染前的state。这个方法也适合写网络请求,比如可以将当前的props和prevProps进行对比,发生变化则请求网络。
卸载(Unmounting)
- componentWillUnmount()
卸载就是从DOM中删除组件,会调用如下方法。
componentWillUnmount()
|
|
componentWillUnmount方法在组件卸载和销毁之前被立即调用。可以在这个方法中执行必要的清理工作,比如,关掉计时器、取消网络请求、清除组件装载中创建的DOM元素等等。
参考
https://facebook.github.io/react/docs/react-component.html
React Native组件(一)组件的生命周期