flexbox 布局
flexbox 布局即“弹性布局”,是 W3C 提出的 UI 设计模型规范的一种实现,有布局神器的美誉,React Native 实现了其中大部分功能,为什么说大部分功能,大家可以参考网页版 flex布局 就知道了,而且大部分 React Native 组件也都支持 flexbox 布局设置
下面开始介绍 flexbox 布局属性
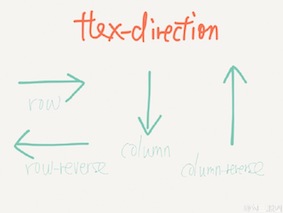
flexDirtection
flexDirtection 决定了组件内部子组件的方向是如何排列的,它的取值有两种
- row: 水平方向,起点在左端
- column: 垂直方向,起点在顶部
默认是 column ,而 W3C 提出的 row-reverse 和 column-reverse 则不支持。

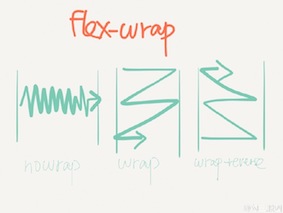
flexWrap
在默认情况下,组件中的子组件按照 flexDirtection 决定的方向一直排列下去,即使超出了该方向的宽度或者高度也不管
而 flexWrap 可以改变这种情况,它的取值有两种:wrap、nowrap,
- wrap: 换行 (类似流式布局)
- nowrap: 不换行
默认值是 nowrap,

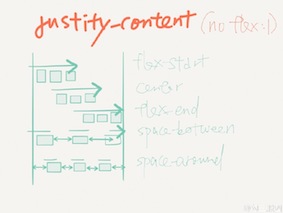
justifyContent
justifyContent 用来定义在一个方向上的如何排列子组件,它有5种取值
- flex-start:主轴起点对齐
- flex-end:主轴终点
- center:居中
- space-between:两端对齐,项目之间的间隔都相等
- space-around: 每个项目两侧的间隔相等。项目之间的间隔比项目与边框的间隔大一倍。

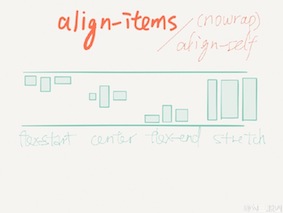
alignItems
alignItems 用来定义子组件的对齐方式,它有4种取值
- flex-start: 顶部对齐
- flex-end: 底部对齐
- center: 中部对齐
- stretch: 拉长对齐

flex
flex 指设置伸缩项目的伸缩样式,类似 Android 中线性布局的 weight 属性
alignSelf
alignSelf 用来让组件忽略它的父组件样式中的 alignItems 的取值,而对该组件使用 alignSelf 对应的规则,它有5种取值方式
- flex-start: 顶部对齐
- flex-end: 底部对齐
- center: 中部对齐
- stretch: 拉长对齐
- auto:使用父组件的 alignItems 值
以上即是 flexbox 布局及基本介绍,图片引自勾三股四 关于 CSS3 Flexbox 口诀,在此感谢