Data Binding Library
去年的Google IO 大会上,Android 团队发布了一个数据绑定框架(Data Binding Library)。以后可以直接在 layout 布局 xml 文件中绑定数据了,无需再 findViewById 然后手工设置数据了。其语法和使用方式和 JSP 中的 EL 表达式非常类似。由于那时还只是测试版,而且
Android Studio还没有很好的支持,就没有怎么实践,前段时间Android Studio发布了2.0正式版,而且已经内置了该框架的支持,配置起来也很简单
配置
在主目录的build.gradle中如下配置即可
|
|
Layout文件跟之前有很大的不同,我们先看看原来的布局文件 activity_main.xml
|
|
下面是Data Binding的 activity_main.xml
|
|
我们看到Data Binding layout文件有点不同的是:起始根标签是layout,接下来一个data元素以及一个view的根元素。这个view元素就是你没有使用Data Binding的layout文件的根元素.
我们定义的一个User类
|
|
Binding数据
在MainActivity中添加如下代码
|
|
这里的ActivityMainBinding是根据布局文件activity_main的名称生成的。布局文件和绑定的数据一定要写对,否则无法生成Binging文件
这样我们程序就可以将User的信息显示出来了,如下图:
其中布局文件还有还有两个节点
import:等价于java文件中的import导包
variable:申明变量 每一个variable元素描述了一个用于layout文件中Binding表达式的属性。
同样Data Binding的layout也是支持include、ViewStub的,具体使用方法在这里不多说
Observable Binding
通过Data Binding,我们已经把对象的属性绑定到UI上了,有的时候,代码会修改我们绑定的对象的某些属性,那么怎么通知界面刷新呢?这就要用到Observable Binding了,它有两种方式
- 让你的绑定数据类继承BaseObservable,然后通过调用notifyPropertyChanged方法来通知界面属性改变,如下:
|
|
在需要通知的属性的get方法上加上@Bindable,这样编译阶段会生成BR.[property name],然后使用这个调用方法notifyPropertyChanged就可以通知界面刷新了
- Data Binding Library提供了很便利的类ObservableField,还有ObservableBoolean, ObservableByte, ObservableChar, ObservableShort, ObservableInt, ObservableLong, ObservableFloat, ObservableDouble, 和 ObservableParcelable,基本上涵盖了各种我们需要的类型
|
|
然后使用下面的代码来访问:
user.name.set("loody");
user.age.set(18);
调用set方法时,Data Binding Library就会自动的帮我们通知界面刷新了。
MVVM
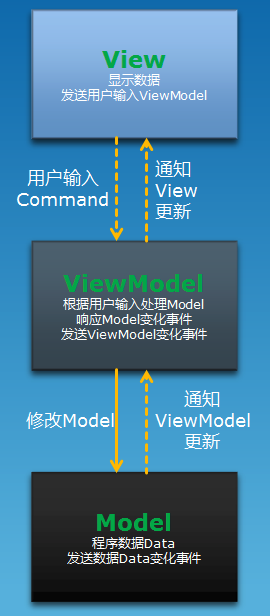
以上就是关于Data Binding的一些基础实践,并没有多么复杂,关键是它要传达的一种思想即View的变化可以自动的反应在ViewModel,ViewModel的数据变化也会自动反应到View上,这种思想也就是我们常常提到的 MVVM 设计模式,最后借用一张图来介绍下MVVM

参考
https://developer.android.com/intl/zh-cn/tools/data-binding/guide.html
Data Binding(数据绑定)用户指南
http://gold.xitu.io/entry/56781baf00b01b78ac54c10a