平时在开发中,Web 前端同学总会遇到一些 H5 页面在 Android 手机上显示异常问题,当然这也跟 Android SDK 历史版本对 WebView 内核变更有关,但是终于在 Android 4.4(KitKat)以上,原本基于 WebKit 的 WebView 开始基于 Chromium 内核,这就给开发者远程调试 WebView 带来了很大的方便,下面就介绍如何利用 Chrome 远程调试 Android WebView 的几种方法
Android 4.4(KitKat)以下
可以集成 facebook 开源的工具 stetho,具体使用方法大家可以参考这边文章 使用CHROME来调试你的ANDROID APP
Android 4.4(KitKat)以上
相比 stetho 就简单多了,只需两步就可以了,因为可以使用 Chrome 开发者工具可以帮助我们远程调试
第一步 设置 WebView 为调试模式
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
第二部 连接手机 打开 USB 调试模式,在 Chrome 中输入
chrome://inspect
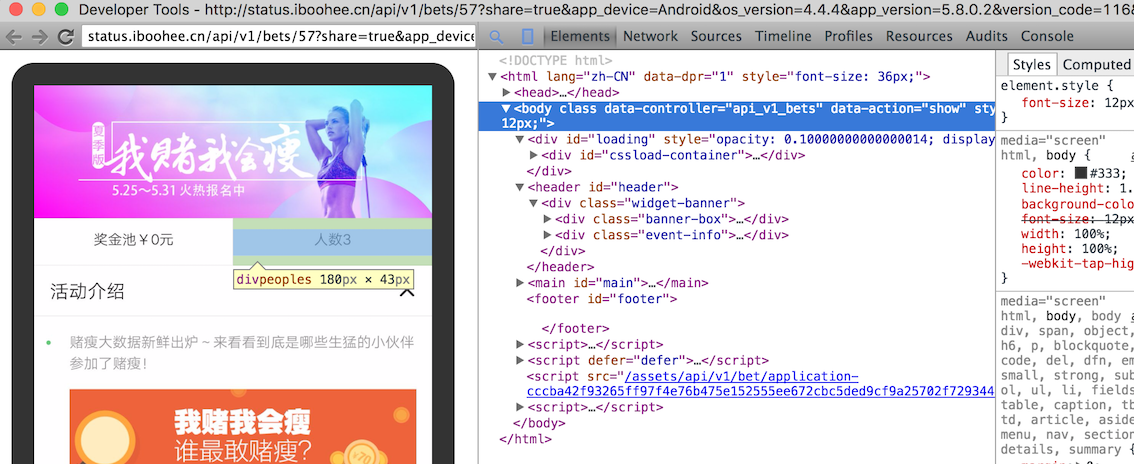
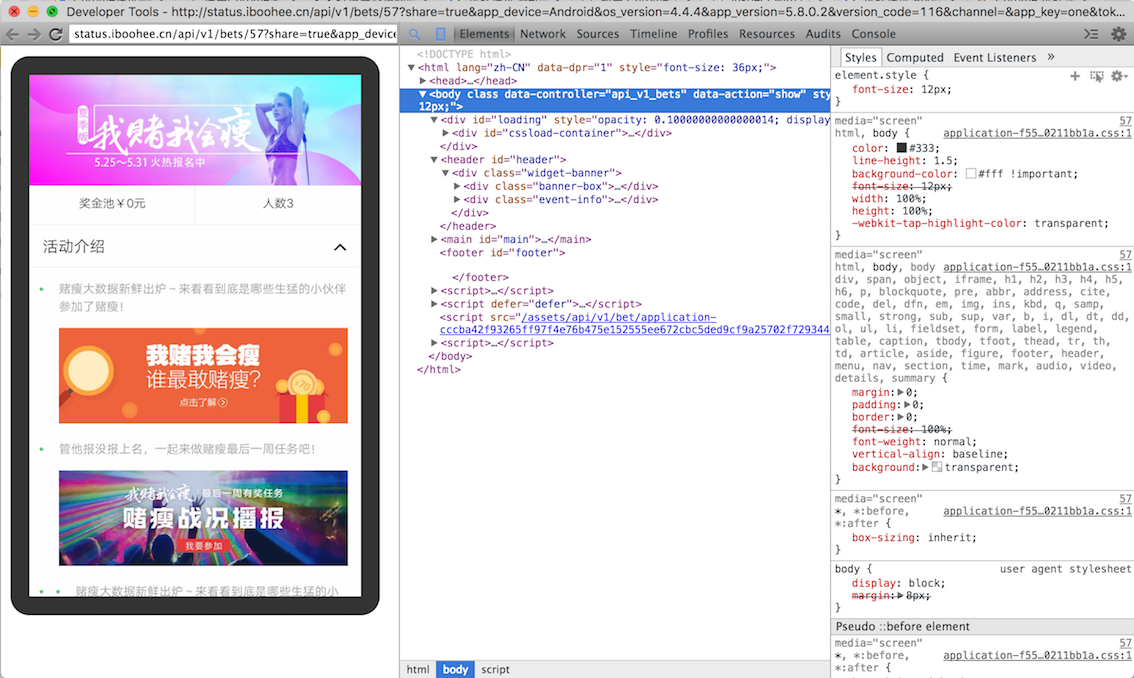
看下效果图


Android 5.0(Lollipop)以上
那么对于非 Andoroid 开发者,我们又有想要在 Android 手机上调试一下H5页面怎么办呢,告诉大家一个很方便的方法,只需要找台 Android 手机(注意必须是5.0以上系统),装一个 Chrome 浏览器就可以了,因为 Chrome 浏览器肯定是基于 Chromium 内核的,我们只需要要在 Android 手机上的 Chrome 浏览器输入我们要调试的H5地址就好了,然后在PC的 Chrome 浏览器输入 chrome://inspect 即可,两个疑问
Chrome浏览器在哪里下载
因为 Google play 不提供 Apk 直接下载通道,这里推荐一个 APKPure 下载网站,基本上可以下载到 Google play 里所有的 Apk 文件,我们只需要搜索 Chrome 就可以找到 Chrome 浏览器的下载地址Chrome 浏览器不是被墙了吗?怎么打开我们要调试的页面
这点我之前也在想,如果是本地局域网的页面还好,如果是远程页面,怎么访问,好在 Chrome 已经帮我们解决了,如果是在国内,Chrome 浏览器会自动推荐我们使用搜狗的搜索引擎来搜索,所以就不存被墙的问题啦
以上就是通过 Chrome 远程调试 Android WebView 的几种方法,如果还有其他方法,欢迎留言补充。