开发环境配置
安装Homebrew
|
|
安装Note.js
建议使用 Node 的版本管理器 nvm 来安装新版本的 Node.js 。
首先需要安装 nvm 。官方推荐的做法是通过 curl 或者 wget 来安装:
通过 curl 安装12$ brew install curl # 确保安装了 curl$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh | bash
通过 wget 安装12$ brew install wget # 确保安装了 wget$ wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.29.0/install.sh | bash
完成后可以试试执行 nvm –version 检查下 nvm 是否安装成功。
安装 Node.js1$ nvm install node && nvm alias default node
安装watchman
|
|
安装 flow
|
|
安装 React Native
|
|
至此,React Native的开发环境就装好了
代码编辑环境配置
IDE
目前选择的是 Atom+Nuclide
其他选型请参考这边文章 React Native 开发之 IDE 选型和配置
工具
初始化项目
请自备梯子
|
|
运行项目
使用Android手机进行调试
|
|
这里有几点需要注意的是
react-native run-android命令只在手机还没有安装项目时运行,然后就不再需要运行这个命令了,而是直接在手机界面上打开项目react-native start命令在每次调试应用前都需要运行,并且在调试中一直保持运行。- 对于 Android 5.0以下的手机,只需要设置一次调试用电脑的IP地址,它会自动保存,但如果你的电脑IP变了,那么手机的设置也要相应改变(所以在公司最好用网线,不要联wifi)。
- 对于 Android 5.0以上的手机,在每次手机与电脑连接后,准备调试应用前,都需要运行
adb reverse tcp:8081 tcp:8081命令,所以将这条命令与react-native start做成批处理文件是不错的选择 - 如果开发者的电脑以前做过JS开发,则有可能在初始化项目后,项目无法正常运行。这时需要删除初始化项目目录,在命令行窗口输入
npm cache clean,然后重新初始化项目
使用Android手机进行调试
使用iphone手机或模拟器进行调试更简单,用Xcode打开ios子目录,选择模拟器就可以直接运行了
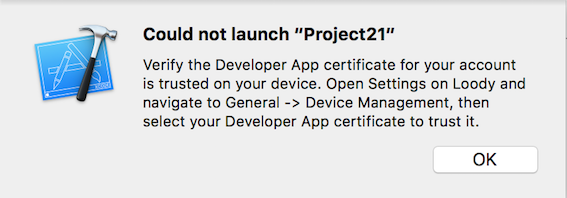
如果你连的手机,build完后会弹出这个
我们需要到设置–通用–描述文件与设备管理–开发商应用下信任次此设备即可
最后看下两个运行截图