与传统的png格式图片相比, 9.png 格式图片在图片四周有一圈一个像素点组成的边沿,该边沿用于对图片的可扩展区和内容显示区进行定义。
这种格式的图片在android 环境下具有自适应调节大小的能力。
允许开发人员定义可扩展区域,当需要延伸图片以填充比图片本身更大区域时,可扩展区的内容被延展。
允许开发人员定义内容显示区,用于显示文字或其他内容
官网介绍地址:http://developer.android.com/tools/help/draw9patch.html
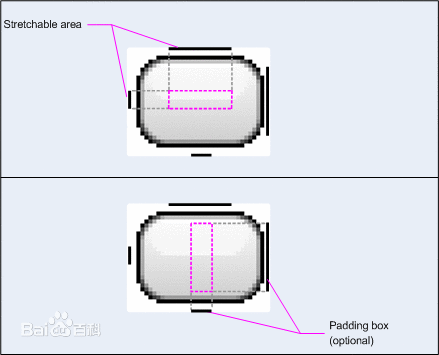
示意图:

上下左右的四条黑线表示如下:
左边和上边的交叉区表示可扩展区域;右边和下边的交叉区表示文字显示区域
左边和上边的黑线必须有(否则,工程会报错的);右边和下边的黑线可无,或者只有一个
当右边和下边的黑线都没有的时候,左边和上边的交叉区不仅仅表示该区域可扩展,也表示该区域是文字显示区域
当右边或者下边的黑线没有时,显示区以其对面的黑线为准
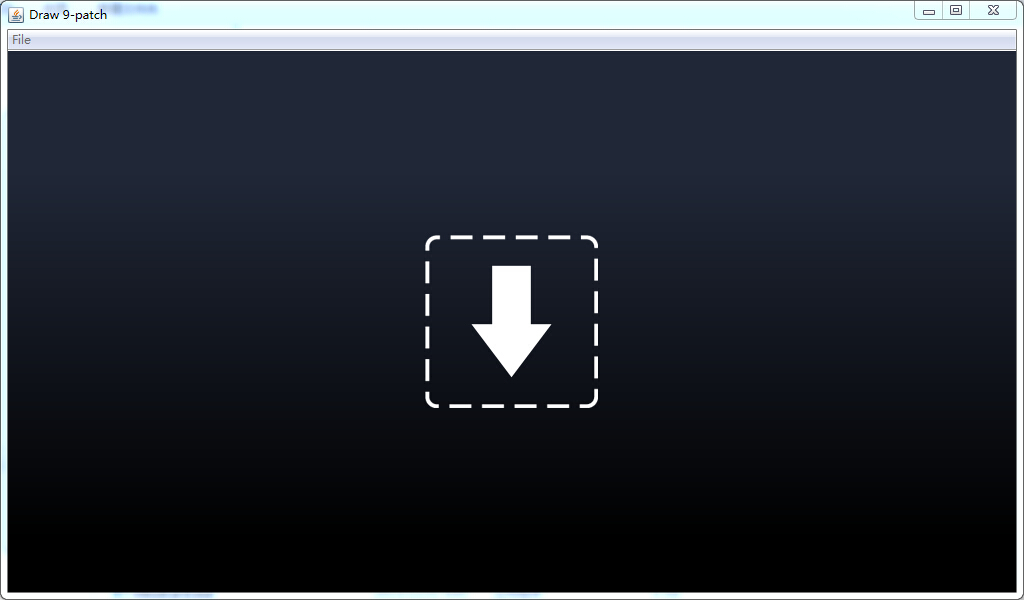
制作方法
在Android SDK目录(ANDROID_HOME)的tools文件夹下有个 draw9patch.bat的批处理文件,双击就可以打开.9图的编辑界面了,如下图:

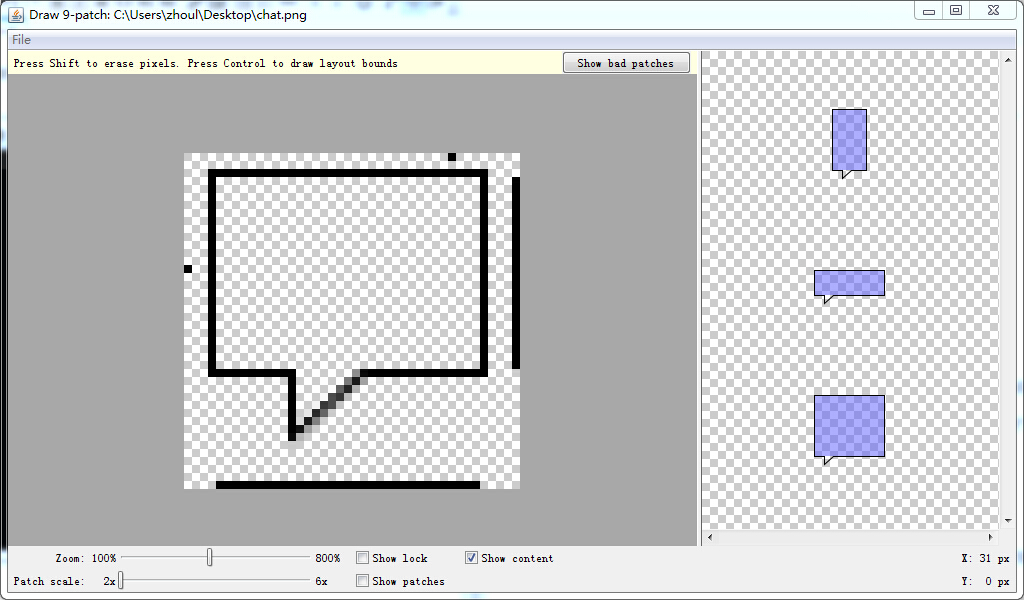
File—>Open 9-patch…,选择一张png图片,按照上面的说明即可完成.9图的制作,大家多尝试就知道啦!!现贴张我做好的图

ps:android自带的draw9patch用起来太痛苦了,在这里给大家推荐一款牛人写的编辑器(傻瓜式),用起来非常方便,这是教程地址:http://www.miui.com/thread-83505-1-1.html